Siteye Whatsapp Ekleme | Siteye Whatsapp İletişim Butonu Ekleme
Sitenize Whatsapp iletişim butonu eklemeniz için bir kaç yol gösterdim. Whatsapp iletişim kodu ile siteye Whatsapp ekleme işlemini tamamlayın.
İçindekiler
Siteye Whatsapp Ekleme
Gün geçtikçe sitelere çok daha fazla özellik eklenmeye devam ediyor. Bizde bundan alt kalmamamız için özellikli bir site yapma gereği duyuyoruz. Ziyaretçilerle yakından iletişim kurup sorunlarını çözüme kavuşturmak için elimizden geleni yapmayı istiyoruz. Siteye Whatsapp canlı destek eklemek bu konuda sizlere yardımcı olacaktır.
Aynı zamanda ziyaretçilerde site sahipleriyle iletişime geçerek sorunlarını dile getirmek istiyorlar. Bu bağlamda sizlerin yapabileceği en güzel eylem, sitenize bir Whatsapp iletişim butonu eklemek olacaktır.
İnsanların yaygın kullandığı platformlar üzerinden ziyaretçilerinizle iletişime geçebileceksiniz. Gerek haber siteleri gerek e-ticaret siteleri bu yöntemleri kullanarak ziyaretçileriyle iletişime geçmektedirler. Bu durum hem ziyaretçinizin hoşuna gidecek hem de sitenize oldukça profesyonel bir görünüm kazandıracaktır.
Whatsapp İletişim Butonu Nasıl Eklenir ?
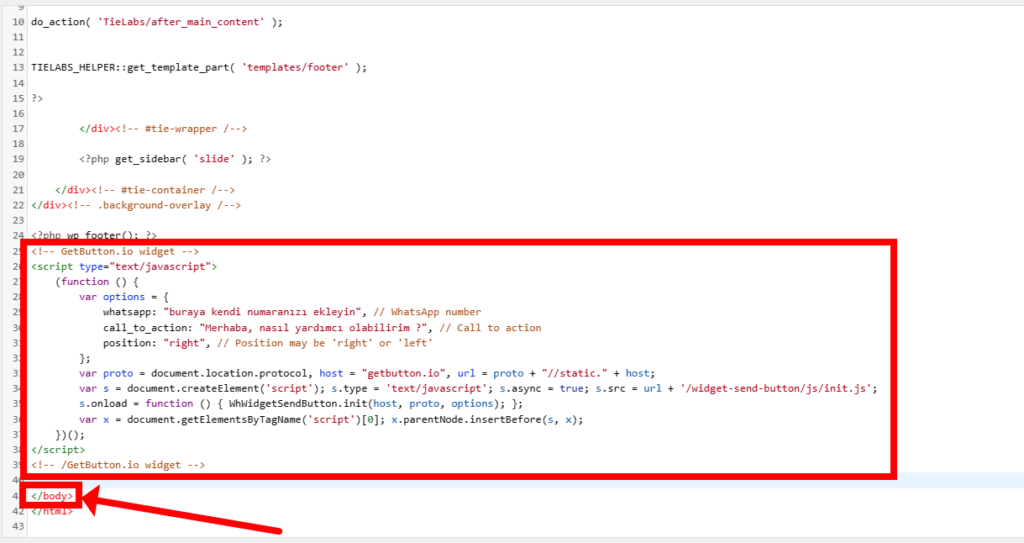
Bu adım da anlatılanları hatasız bir şekilde yaparsanız işlem sizlere çocuk oyuncağı gibi gelecektir.Aşağıda paylaşılan kodlar Getbutton.io sitesi tarafından hazırlanmış olup alt yapısını da Getbutton.io sitesi sunmaktadır.
<!-- WhatsApp ekleme -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "905550000000", // WhatsApp numarası
call_to_action: "Merhaba, nasıl yardımcı olabilirim?", // Görüntülenecek yazı
position: "left", // Sağ taraf için 'right' sol taraf için 'left'
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- WhatsApp ekleme -->Whatsapp canlı destek kodunu alarak sitenizin ana sayfasını oluşturan kodlama dosyasında </body> tagının üzerine yapıştırmanız gerekmektedir. Whatsapp: ile başlayan satırdaki numarayı kendi numaranızla değiştirmeniz yeterli olacaktır.
Hemen altında ise karşılama yazısı olan “Merhaba, nasıl yardımcı olabilirim?” yazısını göreceksiniz. Bu satırı da kendinize özel olarak uyarlayabilirsiniz.
Birde Whatsapp iletişim butonunun pozisyonunu ayarlamak için position: ile başlayan satırı düzenleyebilirsiniz. Eğer butonun sayfanın sağında görünmesini istiyorsanız “right” eğer sol tarafta görünmesini istiyorsanız “left” yazarak pozisyon ayarlaması yapabilirsiniz.
Wordpress Siteye Whatsapp İletişim Butonu Ekleme
Aslında burada da mantık aynı olacak. Yukarı da vermiş olduğum kodu </body> tagının hemen üzerine ekleyeceksiniz.
- Wordpress Admin Paneline giriş yapın.
- Sol taraftaki menüde Görünüm>Tema Düzenleyici yolunu izleyin.
- Sağ taraftan footer.php dosyasını seçin.
- Karşınıza gelen kod editöründe </body> tagını bulun. En altta olacak.
- Yukarıda ki kodu </body> tagının hemen üstündeki satıra ekleyin.
- “Güncelle” butonuna tıklayın.

FTP İle Wordpress’e Whatsapp İletişim Butonu Ekleme
Ftp adresinizi hosting firmanızdan öğrenin. Ardından bilgisayarınıza Filezilla programını indirip kurun. Eğer nasıl indirileceğini bilmiyorsanız buraya tıklayarak Filezilla hakkında yazdığım makalemi okuyabilirsiniz.
- FTP adresinize erişim sağlayın.
- “public_html” klasörünün içerisine girin.
- “wp-content/themes/kullandığınız temanın adı” yolunu izleyin.
- “footer.php” dosyasına sağ tıklayarak “Görüntüle ve Düzenle” seçeneğine tıklayın.
- Header.php dosyası açılacaktır.</body> tagının hemen üzerindeki satıra yukarıdaki kodları ekleyin.
- Dosya>Kaydet yolunu izleyin.
- Dosyayı kapatın ve karşınıza gelen “Güncellensin mi?” sorusuna “Evet” yanıtını verin.
Eklenti İle Whatsapp İletişim Butonu Ekleme
Kodlarla uğraşmak yerine eklenti kullanarak da bu işlemi kolaylıkla halledebilirsiniz. Yukarıda ki kodlama ekleme tekniği sizlere zor gelirse eklenti ekleme yöntemini deneyebilirsiniz.
Siteye Whatsapp Ekleme için yapılmış bir eklenti olan Chat Button by GetButton.io eklentisini indirerek Wordpress sitenize kurunuz.
Eklentilerin iki türlü kurulma yöntemi vardır. Bunlardan biri bilgisayarınıza .zip formatında indirerek wordpress admin panelinden kurma biri de direk Wordpress admin panelinden eklentiler ekleme kısmından yukarıdaki eklentinin adını yazarak otomatik kurulum yaptırmak.
İki yöntemden herhangi birini kullanarak Wordpress’e Chat Button by GetButton.io eklentisini kurun. Gerisi zaten otomatik olarak hallolacaktır. Bu ara da sadece Whatsappla da sınırlı kalmıyorsunuz. Snapchat, Facebook gibi platformları da ekleyebilme imkanı sunuyor.
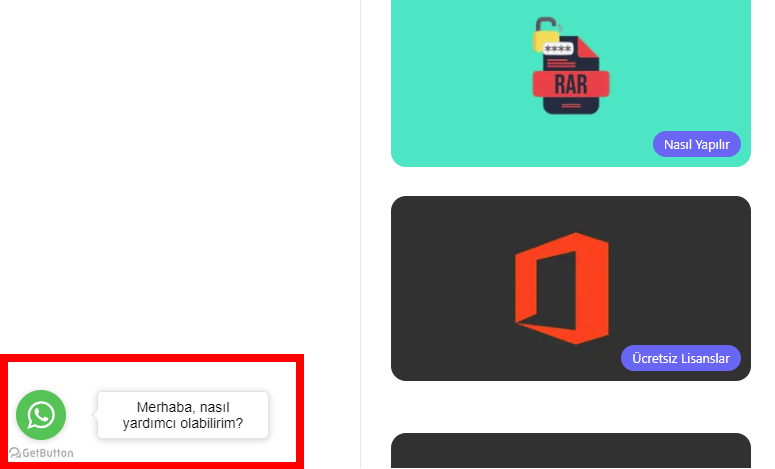
Siteye Eklediğimiz Web Sitesi Whatsapp Canlı Destek Nasıl Gözüküyor ?

Siteye eklemiş olduğunuz Whatsapp canlı destek butonu yukarıda resimde gördüğünüz gibi olacaktır. “Merhaba, Nasıl Yardımcı Olabilirim?” ibaresini yukarıda da dediğim gibi kendinize göre ayarlayabiliyorsunuz. Bu butona tıklandığı zaman direk Whatsapp’a yönlendirilecek ve ilk karşısına çıkan ibare size mesaj gönderme paneli olacaktır.
Eklenti kullanmayı pek önermem çünkü eklentiler siteleri yavaşlatırlar. Kod ekleyerek yaparsanız siteniz daha performanslı çalışacağına eminim. Eğer sadece Whatsapp değil de Messenger, Viber, Snapchat, Telegram, Instagram butonları eklemek isterseniz direk uygulamanın kendi sitesine giderek rengine varana kadar her türlü ayarlamayı yapabilirsiniz.





faydalı çalışma olmuş teşekkür ederim
Rica ederim kardeşim.